This post was updated 1073 days ago and some of the ideas may be out of date.
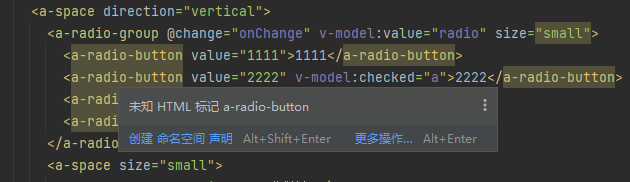
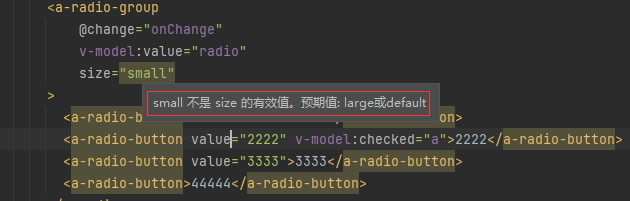
初次使用Ant Design Vue时发现很多组件都没有提示,而且很多组件的参数提示都有错误。


原因是Ant Design Vue包提供的/node_modules/ant-design-vue/vetur/web-types.json文件参数不完善
从https://github.com/vueComponent/ant-design-vue.git拉取源代码,手动生成web-types参数即可。
#/> git clone https://github.com/vueComponent/ant-design-vue.git
Cloning into 'ant-design-vue'...
remote: Enumerating objects: 63799, done.
remote: Counting objects: 100% (941/941), done.
remote: Compressing objects: 100% (640/640), done.
remote: Total 63799 (delta 358), reused 725 (delta 284), pack-reused 62858
Receiving objects: 100% (63799/63799), 23.32 MiB | 9.50 MiB/s, done.
Resolving deltas: 100% (41112/41112), done.
Updating files: 100% (2688/2688), done.
#/> cd ant-design-vue
#/ant-design-vue/> npm install
> ant-design-vue@3.2.15 prepare
> husky install
husky - Git hooks installed
added 2836 packages in 2m
#/ant-design-vue/> npm run generator-webtypes
> ant-design-vue@3.2.15 generator-webtypes
> tsc -p antd-tools/generator-types/tsconfig.json && node antd-tools/generator-types/index.js
generator types success: 143 tags generated生成完成后发现目录下多了一个vetur文件,将其覆盖到项目/node_modules/ant-design-vue/vetur/目录下即可。
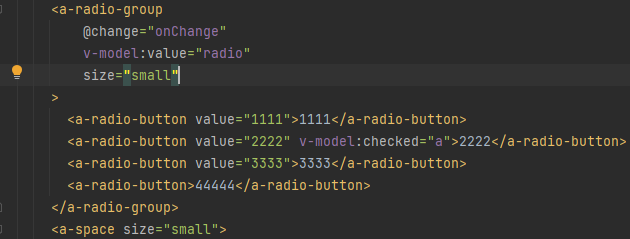
完成后再看Webstorm组件提示就没有问题了。



参与讨论